ظاهر و گرافیک سایت اولین چیزی است که به چشم میخورد. در طراحی گرافیک وبسایت لاکچری موارد و نکاتی وجود دارد که در این مطلب به آنها میپردازیم.
امروزه با توجه به رقابت شدیدی که در بین کسب و کارها وجود دارد و با توجه به اینترنتی شدن بسیاری از خدمات، اکثریت سعی کردهاند که با داشتن یک وبسایت، خدمات خود را به گوش کاربران اینترنت رسانده و جایگاهی هم در اینترنت کسب کنند.
بنابراین سایتهای متعددی برای هر کسب و کاری وجود دارد که تقریبا هر سایتی رقیبان بسیاری هم دارد. هر یک سعی میکنند خود را متفاوت و حرفهایتر نشان بدهند و نظر کاربران را جلب کنند.
در این بین قطعا کسانی موفقترند که به اصول و نکات مهم طراحی گرافیک وبسایت لاکچری آشنا باشند و بتوانند روی مخاطب تاثیر بیشتری بگذارند. در ادامه 7 نکته ضروری در طراحی گرافیک وبسایت لاکچری را بررسی میکنیم.
نکته اول در طراحی گرافیک وبسایت لاکچری:
در متون و تیترهای سایت، از فونت مناسب و حرفهای استفاده کنید. استفاده از فونتهای پیشفرض گوگل زیبایی خاصی ندارد و وبسایت را کاملا آماتور نشان میدهد. حتی اگر شما بهترین و زیباترین سایت را داشته باشید اما اگر فونت مناسبی نداشته باشد، قطعا یک وبسایت غیر لاکچری به نظر خواهد رسید. بنابراین به سراغ بهترین و جذابترین فونتها بروید و از آنها در طراحی وبسایت لاکچری استفاده کنید.
دقت داشته باشید که یک یا دو فونت خوب برای طراحی کافی است. استفاده بیش از حد فونتها و تعدد آنها باعث میشود از شیک بودن ظاهر سایت کاسته شود.
نکته دوم در طراحی گرافیک وبسایت لاکچری:
از حالتهای باکسی برای قالب استفاده نکنید و سایت را عریض طراحی کنید. ساختارهای مجلهای و خبری برای وبسایتهای لاکچری مناسب نیستند. از همه فضاهای خالی صفحه استفاده کنید. البته این به آن معنا نیست که کل صفحه را با المانهای مختلف پر کنید، بلکه میتوانید از افکت یا رنگ متناسب با طراحی مورد نظر استفاده کنید. خالی ماندن فضا چیزی است که در کمتر وبسایت لاکچری به چشم میخورد.
نکته سوم: رنگ بندی و ترکیب رنگ
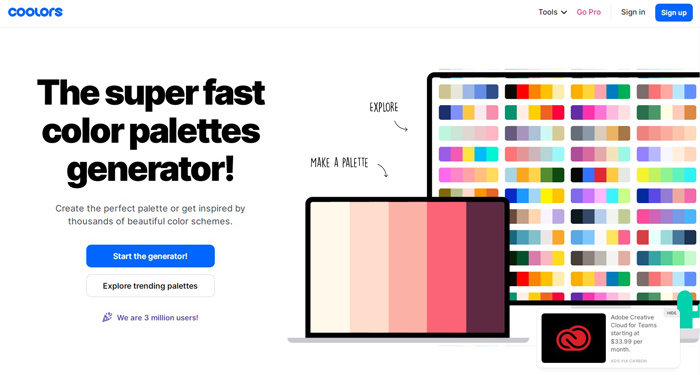
طراح باید معنای هر رنگ و ترکیب بندی رنگها را بشناسد و از رنگهای هماهنگ با یکدیگر استفاده کند. یکی از سایتهایی که به شما کمک میکند رنگهای متناسب با هم را شناسایی کنید، سایت coolors.co میباشد. این سایت بهترین ترکیب بندی رنگهای مختلف سرد و گرم را به شما نشان میدهد و کد آن را در اختیار شما قرار میدهد.
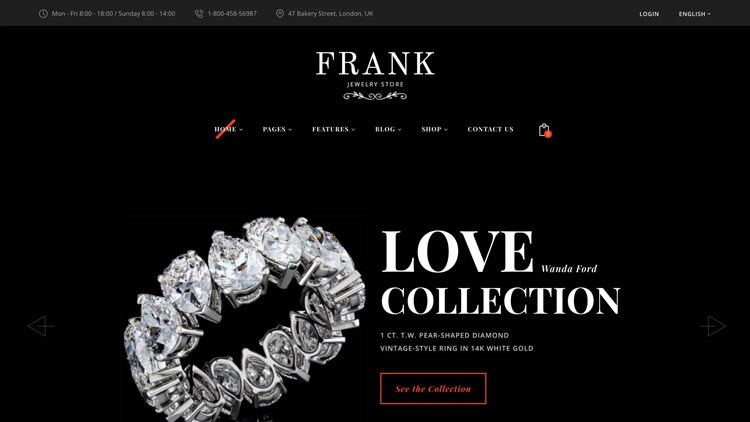
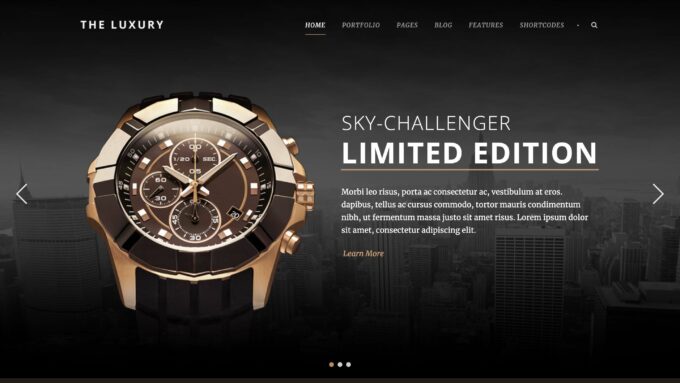
شما همچنین میتوانید از رنگ بندی سایتهای مشهور در این زمینه الگو برداری کنید. توجه داشته باشید که رنگ بندی سایت باید با توجه به نوع فعالیت سایت انجام شود. اکثر برندها، رنگهای تیره و طلایی را ترجیح میدهند.

نکته چهارم در طراحی گرافیک وبسایت لاکچری:
نکته بعدی در طراحی گرافیک سایتهای لاکچری این است که از بنرها و اسلایدهای حرفهای استفاده کنید. طراحی بنر و اسلاید، خود به تنهایی یک کار زمانبر است که نیازمند دقت و سلیقه بالا میباشد. استفاده از اسلایدهای غیرحرفهای در سایت، کل زحمت طراحی را به باد میدهد. برای اسلایدها حتما باید از طراحان حرفهای و افزونههای حرفهای استفاده کرد. حتما نگاهی به بنرهای وبسایتهای لاکچری داشته باشید و از آنها الهام بگیرید. توجه داشته باشید که حتما اسلایدها واکنشگرا باشند و در موبایل و تبلت هم به زیبایی نمایش داده شوند.
نکته پنجم در طراحی گرافیک وبسایت لاکچری:
لوگوی کسب و کار یا وبسایت شما باعث میشود که بهتر شناخته شده و در ذهن بمانید. لوگو در برندینگ اهمیت زیادی دارد. کسانی که میخواهند وبسایتی لاکچری داشته باشند باید به طراحی لوگوی خود اهمیت زیادی بدهند. یک لوگوی حرفهای تاثیر زیادی روی ظاهر سایت دارد. توصیه ما این است که لوگو قبل از شروع طراحی گرافیک وبسایت، طراحی شود تا طراحی وبسایت متناسب با آن انجام بشود. لوگوهای سبک وکتور برای وبسایتهای لاکچری بیشتر استفاده میشوند.
نکته ششم در طراحی گرافیک وبسایت لاکچری:
ویدیو و تصویر دو مورد مهم در طراحی وبسایت لاکچری هستند. از قطعات ویدیویی در بک گراند وبسایت لاکچری میتوان استفاده کرد. بسیاری از وبسایتهای لاکچری در جهان از این امکان استفاده کردهاند و ویدیویی در زیر نوشتهها در حالت پخش قرار دارد، البته این کار باعث سنگین شدن سایت و کاهش سرعت آن میشود. بنابراین باید برای سایتهایی که هاست قدرتمندی دارند و توسط طراحان سایت حرفهای انجام شوند.
همچنین تصاویر مورد استفاده در سایتهای لاکچری باید کیفیت بالایی داشته باشند.

نکته هفتم در طراحی گرافیک وبسایت لاکچری:
در طراحی وبسایت لاکچری باید به این نکته توجه شود که فقط برای نمایش در PC طراحی نشود. امروزه بسیاری از کاربران اینترنت با گوشیهای موبایل وارد وبسایتها میشوند بنابراین طراحی وبسایت لاکچری باید به گونهای باشد که در هر نوع دیوایسی از جمله موبایل و کامپیوتر به خوبی نمایش داده شود و ساختار متناسب با آن را داشته باشد. برخی فقط به ریسپانسیو بودن وبسایت بسنده میکنند اما در واقع علاوه بر ریسپانسیو بودن باید به قرار گیری المانها در نسخه موبایل هم توجه شود و به درستی چیده شوند.
جمع بندی
یک وبسایت لوکس و جذاب بهتر در ذهن کاربران باقی میماند و باعث میشود کاربران زمان بیشتری را در آن سپری کنند. اولین چیزی که اعتماد کاربران سایت را به خود جلب میکند ظاهر سایت است. اگر ظاهری غیرحرفهای و نامناسب داشته باشد تاثیر مثبتی در ذهن کاربر نمیگذارد. وبسایت لاکچری بخش زیادی از زحمت شما برای جذب مخاطب و جلب اعتماد او را کم میکند.
پس همانطور که متوجه شدید در وبسایت لوکس باید به تمام جزئیات ریز هم توجه شود.
دقت داشته باشید که امروزه بسیاری از افرادی که کار رابط کاربری سایت UI یا User Interface Design را انجام میدهند، همان قسمتهای گرافیکی و طراحی سایت را هم انجام میدهند چون اکثر سایتها گرافیک خاص و پیچیدهای ندارند اما وبسایت لاکچری اینگونه نیست و طراحی گرافیکی آن به طور مجزا به عهده کسی است که گرافیست باشد و بتواند ظاهر بسیار شیک و لاکچری برای وبسایت طراحی کند. همچنین باید برخوردار از تجربه لازم در طراحی سایت باشد. بنابراین استفاده از تیم حرفهای در این خصوص اهمیت زیادی دارد. و در آخر باید خاطر نشان کنیم که طراحی وبسایت لاکچری مدت زمان بیشتر و هزینه بیشتری نیز نسبت به سایتهای معمولی دارد.


بدون دیدگاه